This tutorial provides the basic steps for customizing a header in Adobe Photoshop Elements 6.0 for use with Blogger. Creating the tutorial was a learning process for me and I wish the screen shots were more readable within the blog window. However, if you click on the image, you get a crisp, enlarged version from Picasa photo hosting and you can use the Back button in your browser to return to the blog. The pink text box provides more detailed instructions and the transparent pink boxes provide reference points. Each screen shot is followed by a brief description of the step.

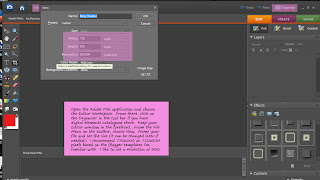
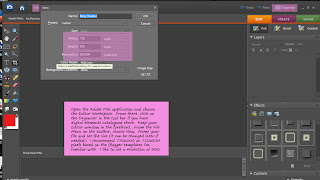
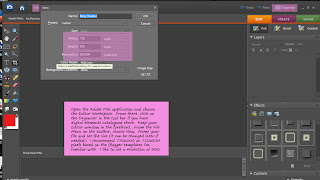
Step 1: Create a new file in PSE.

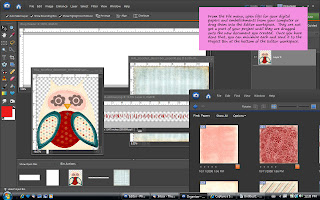
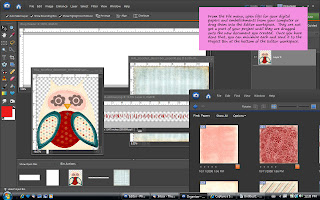
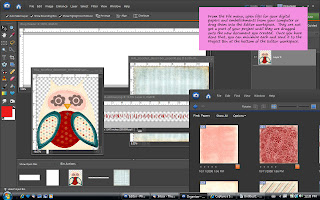
Step 2: Bring digital elements into your Editor workspace.


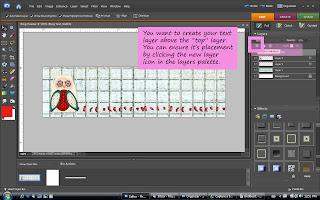
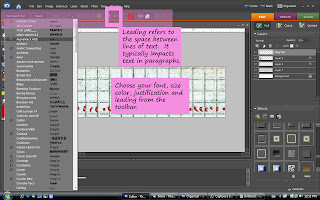
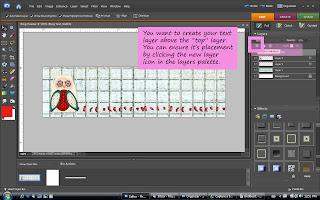
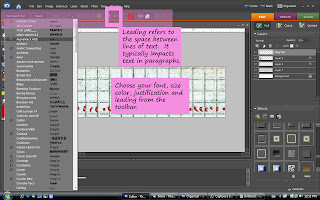
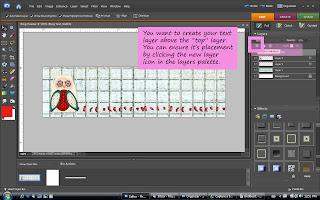
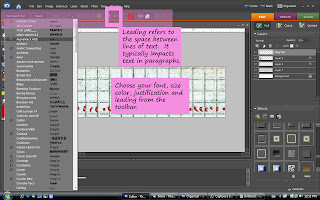
Step 3: Use your Text tool to add text over your graphics.

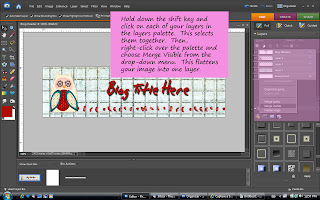
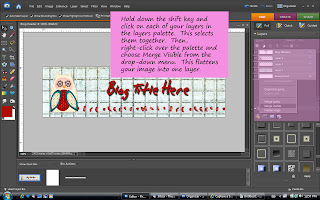
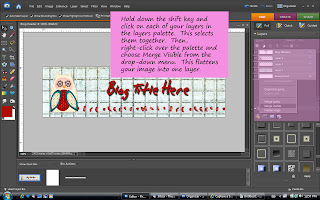
Step 4: Merge Layers once you are satisfied with your composition.

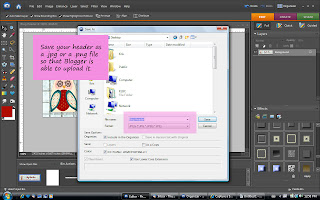
Step 5: Save your file as a .jpeg or .png.

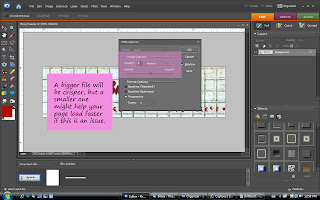
Step 6: As a part of the saving process, choose the relative size of the .jpeg file.

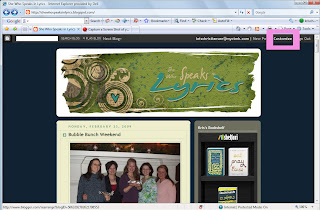
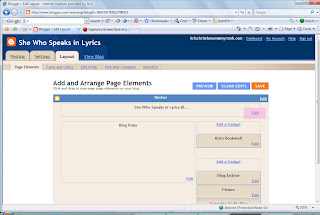
Step 7: Open your blog and choose Customize on the toolbar.

Step 8: Click on the Edit button on the header element.

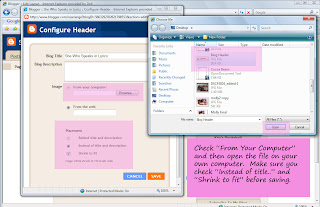
Step 9: Select From your computer and browse to find the file you created. Open the file and then choose your placement. Be sure to save your changes. Preview or view blog to see the results.

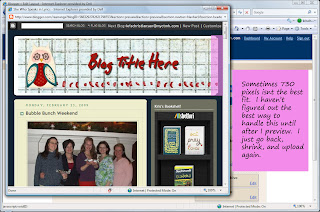
Step 10: Evaluate and adjust the size of the header, as needed.

 Step 2: Bring digital elements into your Editor workspace.
Step 2: Bring digital elements into your Editor workspace.



 Step 2: Bring digital elements into your Editor workspace.
Step 2: Bring digital elements into your Editor workspace.


No comments:
Post a Comment